Плагин Всплывающее Окно
- Плагин Всплывающего Окна Jquery
- Плагин Всплывающее Окно
- Плагин Всплывающее Окно Wordpress
- Плагин Всплывающего Окна Joomla 3

Я не понял как с помощью этого плагина сделать всплывающее окно, которое.
- Как создать всплывающее (модальное) окно в Word. Всплывающие окна в Word.
- Всплывающее окно wordpress - плагин на русском языке - используйте этот плагин, для того,.
- Требовалось создать всплывающее окно для раздела для специалистов.
Мучает вопрос как создать всплывающее окно в Wordpress? Решение есть - это плагин всплывающего окна Wordpress Popup Builder. С Вами Александр Соловьёв и в этом видео мы продолжим рассмотрение плагинов для создания всплывающих окон в Wordpress (Вордпресс), создание попапов. Итак, мы находимся на нашем тестовом сайте, на локальном хостинге, на локальном сервере. По адресу localhost (локалхост) и дальше идёт наш сайт Мастер. Сейчас мы видим его главную страницу. Для того что бы нам работать со всплывающими окнами мы переходим в консоль и нам нужно будет установить этот плагин.
Плагин называется Popup Builder (Попап Билдер). Как устанавливаются плагины мы с Вами уже знаем, мы переходим с левой стороны в пункт меню «Плагины», далее мы нажимаем «Добавить новый» и здесь в поиске плагинов мы пишем Popup Builder (Попап Билдер). Нажимаем Enter, вот будет наш плагин. Как видим у него высокий рейтинг, у меня он установлен, поэтому кнопочка «Установить» не активна. Мы можем посмотреть на него, что он из себя представляет нажав на его название. Здесь описание на английском, можно почитать.
Как установить, посмотреть скриншоты панели управления, панели настроек этого плагина, почитать как пользоваться. И для того, чтобы установить мы нажимаем кнопку «Установить». Можно так же посмотреть на странице сайта wordpress.org про этот плагин почитать.
Но мы уже установили его из консоли. Итак, для того чтобы пользоваться этим плагином, мы переходим к его активации, нам нужно его активировать.
Переходим «Плагины», вот он наш плагин Popup Builder (Попап Билдер), нажимаем кнопку «Активировать». С левой стороны у нас появляется пункт меню Popup Builder (Попап Билдер). Что позволяет нам этот плагин, давайте посмотрим вот здесь в описании.
Плагин позволяет вставить нам всплывающие окна с HTML кодом, с картинками, вставить iframe (всплывающие окна), вставить шорткоды, видео, и ещё разные попапы с эффектами и темами. Можно посмотреть будет это более подробно уже в самом плагине. Давайте перейдём в сам Popup Builder (Попап Билдер), нажимаем, вот так выглядит панель наших всплывающих окон.
Здесь будут расположены все наши окна. При первой установке, при первом запуске у нас сверху будет такая зелёненькая панель, в которой автор пишет что его можно поддержать. Сам плагин платный, можно будет обновить его до версии PRO, нажав во на эту красную кнопочку.
Инструкция о командировках № 59 – Инструкция. И по Украине. На командировки. Об утверждении Инструкции о служебных командировках в пределах Украины и за границу. Если работник получил аванс на командировку. Украины Инструкция. Приказом МФУ от 13 марта 1998 года № 59. В командировке по не. Инструкция № 59 по командировкам на украине.
Но и в бесплатном варианте функций у него достаточно. В этом видео я показываю как сделать всплывающее окно при входе на сайт Wordpress с помощью плагина Popup Builder. Как создать всплывающее окно Wordpress: Весь плейлист: Мой канал: Мы в Твиттере: Наш web-сайт.
Сегодня я планирую рассказать про один плагин, который является весьма полезным для работы с сайтом на wordpress. Это плагин переведен примерно, на 75%, но этого вполне достаточно для того, чтобы начать им пользоваться. Прежде чем, рассказывать как им пользоваться хочу сказать несколько слов о том, кому он может пригодится:. У вас информационный бизнес и вы собираете подписчиков на свой сайт – всплывающее окно wordpress – это плагин для вас. У вас интернет магазин или каталог товаров – этот плагин так же подойдет для вас, чтобы с его помощью уведомлять пользователей и посетителей вашего сайта о новинках, которые у вас появились.
Откровенно сказать, плагин можно использовать для разных вещей. Версия, которую я выложу внизу этой страницы – бесплатная. Знак соответствия при добровольной сертификации гост. Есть так же платная версия плагина.
Покупать ее или не покупать – решать только вам. Всплывающее окно wordpress – плагин на русском языке. После того, как вы установили и активировали плагин у себя на сайте. Перед вам появится вот такое окно: Практически весь плагин переведен на русский язык и у вас не должно возникнуть с ним каких-то сложностей. Но, разработчики плагина – всплывающее окно wordpress, учли этот момент и поэтому подготовили инструкцию на русском языке, как пользоваться этим славным плагином: В принципе статью на этом можно было бы закончить, но тем не менее, я решил пройтись по нему от А до Я. После того, как мы посмотрели раздел “Обзор”, рекомендую перейти в пункт “Настройки”: Рядом с каждым пунктом располагается иконка со знаком вопроса – при наведении на нее всплывает окно с подсказкой, для чего нужен тот или иной пункт.
Вы, разумеется, читаете подсказки и выставляете галочки либо нет. Естественно, после того, как Вы внесли какие-то изменения обязательно нужно нажать кнопку “Сохранить”, которая находится над меню. Следующий раздел всплывающего окна для wordpress – это “Показать все PopUP”: На момент тестирования PopUp – у меня не было ни одного из них, поэтому здесь ни чего не отображается, думаю,если вы будите им часто пользоваться у вас может образоваться несколько всплывающих окон wordpress.
И, наконец, самое интересное окно – “Добавить новый PopUp”: Вам предложат выбрать тот или иной шаблон вашего будущего всплывающего окна wordress и выбрать его название – используйте английский язык, например, “primer”. Перед вам откроется специальное окно, в котором вы сможете создать ваш PopUp. Всплывающее окно wordpress – главные настройки. В этом разделе располагаются главные настройки вашего плагина.
Плагин Всплывающего Окна Jquery
Все они переведены на русский и около каждого располагается подсказка, для чего нужна та или иная настройка. Некоторые из них помечены значком “ Pro” – это означает, что настойка будет доступна только после того, как вы приобретете платную версию всплывающего окна wordpress.
Следующий раздел: Дизайн всплывающего окна wordpress. Про этот раздел стоит поговорить отдельно, так как он содержит дополнительные очень полезные подразделы. Не забывайте и о том, что после того, как вы вносите какие-то изменения, нужно в обязательном порядке нажимать кнопку – “Сохранить” – иначе изменения не сохраняться и вам придется все настраивать заново. Здесь находятся специальные подразделы:. Внешний вид – здесь вы можете выбрать например что будет фоном у вашего всплывающего окна wordpress – это может быть определенный цвет или изображение – какая-то картинка, к примеру. Расположение PopUp – здесь вам предлагается выбрать, где будет располагаться всплывающее окно wordpress – к сожалению, данная функция доступна только в платной версии плагина.

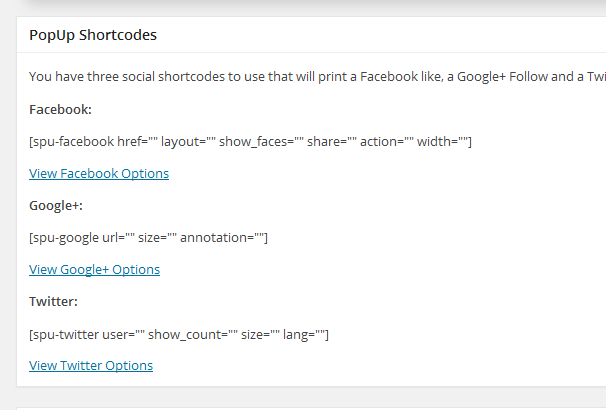
Тексты – в данной надстройке вы, собственно, пишите текст, который увидит человек, когда посетит ваш сайт. Соц.сети – социальные сети в количестве 3-х штук – Facebook, Twiter и Google+. Кстати, если вы, например, хотите, чтобы в форме были другие социальные сети, вам понадобиться отдельный плагин, созданный теми же разработчиками. В ближайшее время, я надеюсь написать обзор и на него. Анимация открытия PopUp – здесь вы можете задать анимацию того, как ваш всплывающее окно wordpress будет появляться на мониторе у пользователя. Подписчики всплывающего окна wordpress.
В этом окне вам будет предложено внести дополнительные настройки, которые позволяют включить подписку на вашем сайте, после того, как пользователь указал свое имя и email: Логин/Регистрация всплывающего окна wordpress. Даная настройка, к сожалению, является платной функций. Если вы считаете, что вам она необходима – рекомендую приобрести плагин: А/Б тестирования всплывающего окна wordpress. И в этом случае данный раздел является платным: Статистика всплывающего окна wordpress.
На момент того, как я тестировал плагин и у меня не отображались показатели статистики, но на момент того, как я пишу эту статью плагин зафиксировал 3 показа окна. CSS/HTML-код всплывающего окна wordpress. В большинстве своем данный пункт редко кем используется. Проводить в нем изменения вы можете, если знаете языки CSS и HTML – в противном случае, я бы не рекомендовал вносить корректировки в код: Я не стал “выпендриваться” и сделал стандартное всплывающее окно wordpress, вот как оно выглядит: Надеюсь статья вам понравилась и вы захотите воспользоваться данным плагином для создания PopUP. Во все необязательно покупать платную версию плагина, функционала бесплатной версии вполне себе достаточно.
Плагин Всплывающее Окно
Отличный плагин, весьма гибкий и многофункциональный, но есть некоторые но Хотела сделать на одной странице несколько всплывающих окон с текстовым содержанием по шаблону “Simple HTML”, открываемых по ссылкам. Оказалось, что плагин поддерживает нормальную работу только одного окна на странице. Если окон больше – по ссылке любое из них перестает открываться и они начинают появляться при перезагрузке страницы, в случайном порядке, без нажатия на ссылку. Буду благодарна за подсказку как можно отладить работу плагина в условиях необходимости нескольких всплывающих окон.
Плагин Всплывающее Окно Wordpress
Для тех, кто не совсем понимает каким образом можно получить плагин или тему, у нас для вас небольшая инструкция:. Вам необходимо перейти на сайт мессенджера телеграмм. Скачать версию для компьютера в зависимости от вашей операционной системы (Windows или Macintosh). Установить её себе на компьютер. Пройти процедуру регистрации в мессенджере, учитывая тот факт, что новая версия получила русский перевод особых сложностей у вас возникнуть не должно.
Плагин Всплывающего Окна Joomla 3
Подписаться на канал, который вы обнаружите перейдя по баннеру выше. Получайте плагины и темы. Экономьте $$. НОВЫЕ СТАТЬИ. ПРИСОЕДИНЯЙТЕСЬ К НАМ.